Samsung Music
Platform Design and Ecosystem • 2013-2015
Samsung Music was created to be an intuitive, effortless way of discovering new streaming music. At the center is an intuitive dial, an updated digital version of the physical radio dial, which allows users to effortlessly browse through more than 200 stations of streaming music
Role: Principle Product Designer / Design Manager

Overview
Launched in 2014 and available exclusively on Samsung devices, Samsung Milk Music was a streaming music platform that provided music across the full range of Samsung devices. The service was designed to fit the needs of the listener who enjoys music on the go but doesn't want the hassle of complicated user interfaces.
There were many challenges in launching the product. The first was developing a product concept that differentiated itself from competitors while addressing a known user problem. Next was selling and advocating the product concept for funding through launch. And finally, scaling the service across the various Samsung products and platforms.

Addressing New Music Discovery
For many casual music listeners, the problem of what music to listen at the moment is a common problem. Many listeners just play the same playlists and stations over and over again. Finding something different to listen to is a fundamental problem not addressed by many apps.
Samsung Music’s twist on the music solution was a novel, but familiar way to stumble upon music. The dial allowed users to delightfully find music in a novel, natural way with very little user interface.
Product Beginnings
Samsung Milk Music started as a personal side project in an R&D lab within the San Jose Innovation Center at Samsung. Research indicated a high usage of music consumption on Samsung devices. A small team within the lab developed the concept of a new music application that relied on instant playback through audible browsing of a circular interface. After many prototypes and product demos, the product was funding and approved for launch. After the successful launch as a standalone application, the product was released across the full portfolio of Samsung products.

Family Product Ecosystem
Product Inspiration
Traditional radio was one of the main sources of inspiration for the product. While in a car, you turn the dial or tap the seek button and hear music immediately until you find something you like.
Our innovation took that concept and extended it to a digital interface. When you rotate the dial, the user hears snippets of songs instantaneously along the dial. Simply release and it plays automatically. There are no lists or categories to navigate–no playlists or albums to organize. It's a the simplest way to stumble upon new and interesting music

Our interface was inspired from many sources of analog controls. Controls above include a modern and historic car radio and a depth finder used on fishing vessels.
Targeted Music Listener

Mobile Experience
The signature feature of the mobile experience is the circular dial interface. Stations were placed in categories around the dial, allowing the user to effortlessly gesture until a station was found. The circular shape was selected so that the user could endlessly and without sight of the interface, navigate through the range of stations.
Each of the stations in the interface had music pre-cached on the device, which enabled instant playback as the user navigated around the dial. Minimal controls and navigation were used to keep the design as simple as possible and distinctive from other music services. Patents were granted for the distinct user interface design and pre-caching methods for instant music playback.

Fresh This Week
Fresh this Week is an editorial section of the application that highlights new stations and artists featured in the Spotlight section and allows the user to learn more about their favorite artists.

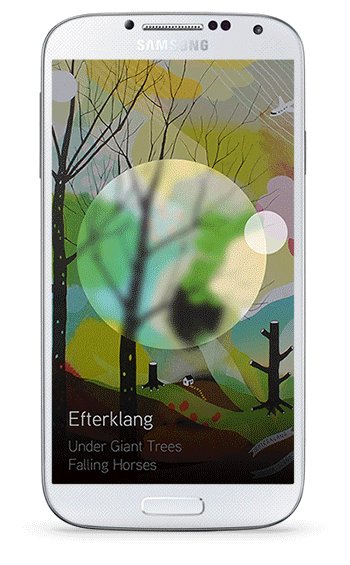
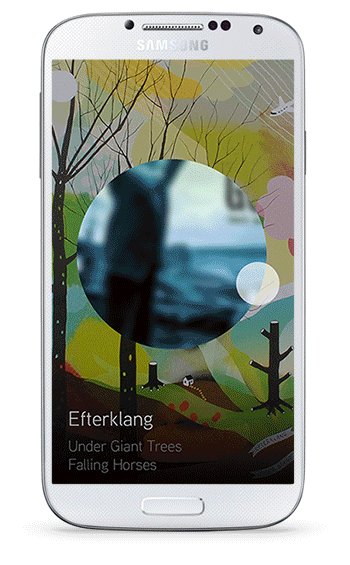
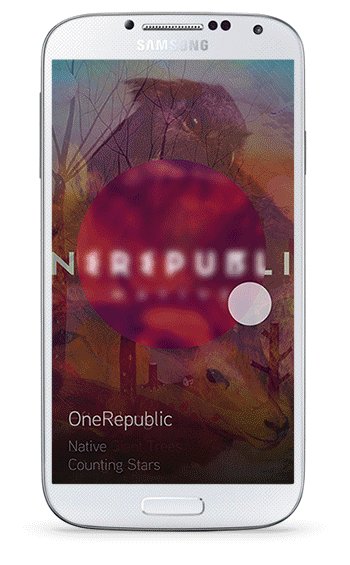
Unlock Screen (Android)
Once music playback has been started on a mobile, most of the time the screen is in the off state, making it a required step to unlock the phone and navigate to the music app to change stations.
A full lock screen replacement app was created to solve this problem for users. With our unlock screen, music controls replaced the native Android lock screen. This allowed the user to change stations and songs effortlessly.
The user simply drags the minimized music dial to expand it (thus preventing accidental music changes in the pocket), then gesture the dial to change stations or skip songs.

Sample screens that show the states of the patented interface that allow the music controls to be exposed.

Tablet Experience
As the product expanded to the larger format Samsung tablet, we had to make further refinements to the interaction to account for horizontal and vertical layouts. In the vertical layout we kept a centered dial–still optimized for single finger navigation on tablets. On the horizontal layout, we offset the dial to one side of the device and allowed the user move it either to the left or right depending on their preferences.

Sample screens of the application on Samsung tablet devices.
Television Experience
After success launch of the service across mobile platforms, the TV group approached our product team with the idea of launching the application as part of the preloaded suite of apps on its top line television products.
There were a few challenges to the project, both from an interaction design perspective and from a development perspective. Samsung televisions are powered by a much less robust CPU than its mobile devices, and its development environment is greatly limited on the TV platform.
The circular interface that worked well on the mobile had to be revisited to work with standard TV control d-pad interactions. The final solution addressed the challenge with a horizontal bar–more similar to a 70's style radio interface, allow the user to primarily use left and right buttons to change stations.



Screenshots of the list controls and customized onscreen keyboard developed for the television product.
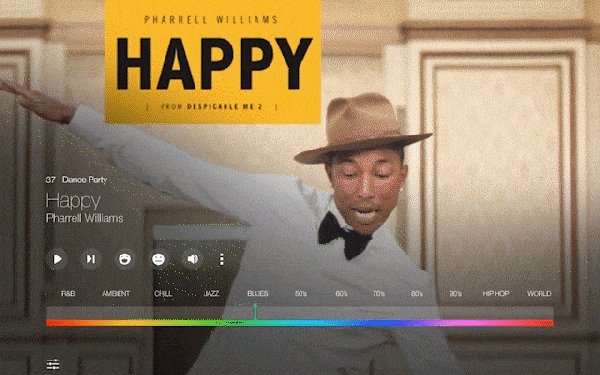
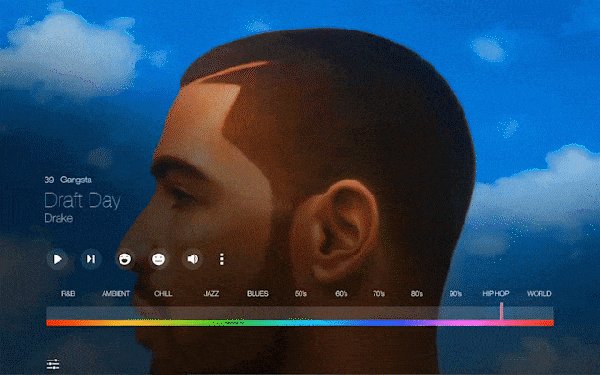
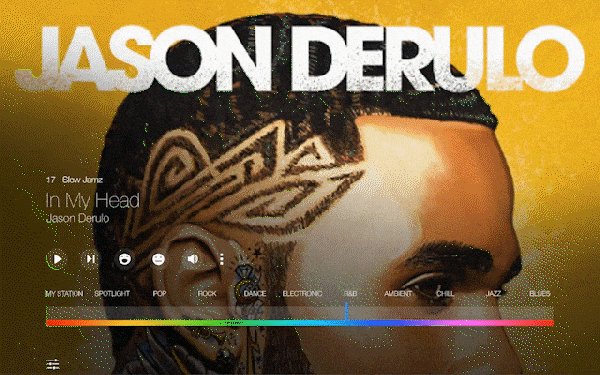
Website Experience
In order to reach the broadest audience of music listeners and to expand beyond the Samsung Android platform, a responsive web player was created. The web player shares common UI DNA interactions with the television design, but still upholds the foundational principle of easy music discovery with a minimal user interface to navigate.
With the web player, users can effortlessly change stations by interacting with the tuner bar with their mouse or with their keypads. Similar to the mobile experience, album art, and song snippets were pre-cached for instantaneous music preview.






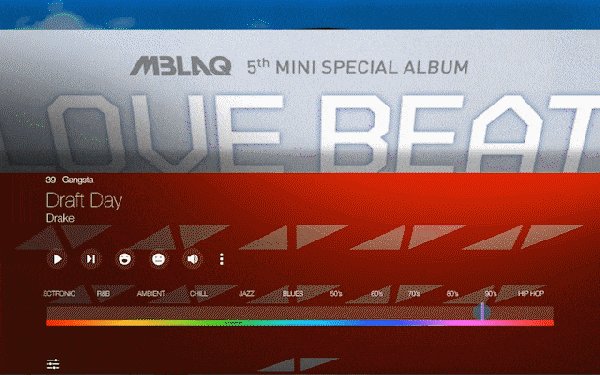
Screenshots of secondary screens from the web player.
Website Demo
Demo movie of the website experience
Wearables
With the launch of its Gear wearable smartwatch, Samsung wanted a signature media application that would showcase its innovative rotating bezel hardware. The interaction was consistent with the original concept of turning a mechanical dial. A simple turn of the bezel enabled quick change of the stations and required minimal navigation in the user interface.

Sample screens of the application on Samsung tablet devices.
CarStory Market Reports are full responsive ready and allow more information density to be displayed in desktop resolutions.
Design Process
Our design process centered around understanding our target user, identifying an area of opportunity, then using the concept, prototype, test process to prove out ideas that could be presented to stakeholders at Samsung. Many rounds of rapid prototyping successive ideas led to a more refined solution and allowed for development time to shortened.
Brainstorming and Sketching
Quick sketches allowed for many quick ideas to be generated, refined and iterated before the decision making process. Many of our ideas about how to structure the stations within genres and how to present those to the user were solved in this manner before creating higher fidelity mockups.

Initial Product Demo
Rapid prototyping was core factor in the successful launch of the product. Due to the unorthodox and experimental nature of the UI design, prototypes were the best communication tool when demonstrating to Samsung stakeholders. Numberous variety of prototypes were created to test and refine product ideas with real users. Prototyping methods and tools scaled the gamut of low fidelity, limited interaction demos to fully working code. Below are a few samples used in our process.


LEFT - Original UI developed for an alarm clock with a circular interface. RIGHT - very first prototype generated of the dial idea created in photoshop using static images stitched together to create an animated GIF.
Product Vision Demo
To better communicate the product's vision and high level feature set to project stakeholders, a demo movie was created to garner support and funding for the product. The product demo allowed the team to design high level items in the experience without the expense of developing the full product with engineering costs. This product demo focused on the core use cases of finding a playing music in various environments, at home and on the go at the gym which were two of our highest use case examples.

The initial product vision showcasing the user experience in a movie trailer format.
Iterative Rapid Prototyping
Rapid prototyping was core factor in the successful launch of the product. Due to the unorthodox and experimental nature of the UI design, prototypes were the best communication tool when demonstrating to Samsung stakeholders. Innumerous variety of prototypes were created to test and refine product ideas with real users. Prototyping methods and tools scaled the gamut of low fidelity, limited interaction demos to fully working code. Below are a few samples used in our process.
Prototyping the experience was crucial to the success of the product, both to help sell the concept internally and to get feedback from users and stakeholders. Prototypes were one of the main communication methods with the engineering teams.

Prototyping tools such as Pixate, Principle and Framer allow for much more realistic product demonstration with a native feel.
Iterating with User Feedback
Gathering user feedback throughout the process of design, development and post launch was crucial to the product's success. With large number of Samsung employees on campus- most music listeners, we scheduled many rounds of iterative feedback to test solutions and to iterate and refine the designs. We also utilized a live beta group that had access to early test builds in longitudinal studies to gather longer use feedback as they got more familiar with using the product.

An example test user with Skype camera and rig to mount to record physical gestures.
Documentation
The Samsung mobile team is a massive organization with teams dedicated to shipping multiple SKUs of phones to many carriers across the world. To meet stringent quality assurance guidelines, very details specifications were required for both the UI and UX designs. Below are a few samples taken from those documentation guides.

Patents
USD763271S1 - UI design for the expanding ring on the lock screen
USD76126S1 - UI design for the circular dial of Milk Music
USD762662S1 - UI design for the Tuner bar interface
USD761815S1 - Loading animation interface
USD772243S1 - Gesture based transport controls on the lock screen
USD761814S1 - Web interface for Milk Music
US 20150095777 - Method of pre-caching music for instant playback
Recognition
The product received various awards for excellence in design and user experience and was featured in Communication Arts Interactive Annual 21. Other organizations that recognized the product were the Webby Awards, Design Magazine's A'Awards, and the W3 Gold winner


My Role
My role in the product changed over time throughout the program. Initially, I played the role of product designer for the the initial concept and first product launch. In this role, my tasks included visual design, wireframing and prototyping, along with evangelizing the product to stakeholders.
As the program transitions from the R&D Innovation team to the product team, I switched teams and roles and joined the launch team to become its design manager. In that role, I had hands-on participation with the TV, web and wearables releases.
